
Auto H1 Code Assistant Free, Paid, Freemium, Free trial, Subscription 11 AI 22
What is Chat2Code?
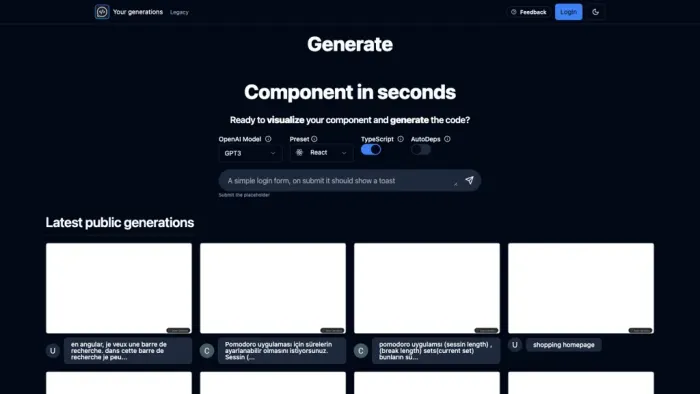
Chat2Code is an AI tool that leverages OpenAI's GPT-3 model to efficiently generate React components with TypeScript. By simply submitting a description of the desired component, Chat2Code quickly produces the code, complete with necessary dependencies. Users can easily visualize the component, make adjustments, and preview the code in a streamlined manner. Whether you need a search bar for your Angular project or customizable timers for a Pomodoro application, Chat2Code simplifies the coding process, making it ideal for developers looking to boost their productivity.
Pricing:
Categories:
KEY FEATURES
- ✔️ Utilizes OpenAI's GPT-3 for code generation.
- ✔️ Generates React components with TypeScript.
- ✔️ Accepts component descriptions for code creation.
- ✔️ Provides necessary dependencies in the generated code.
- ✔️ Allows users to visualize, modify, and preview the code.
USE CASES
- Efficiently generate custom React components for e-commerce websites, such as product cards and checkout forms, using Chat2Code without the hassle of manual coding.
- Quickly create interactive data visualization components like charts and graphs for analytics dashboards by describing the desired features to Chat2Code for seamless integration.
- Develop complex UI elements such as calendars with event handling and notification systems in React applications with TypeScript using Chat2Code to save time and streamline the development process.
No reviews yet
Recommend