
Auto H1 Design Free, Paid, Freemium, Free trial, Subscription, Usage Based 11 AI 22
What is DesignCode UI?
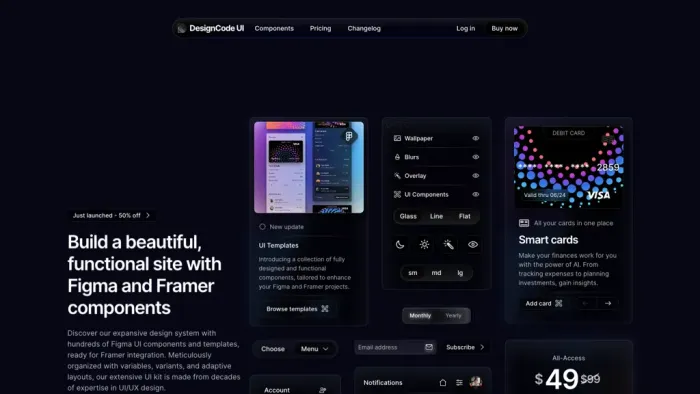
DesignCode UI is a comprehensive design system that offers a vast collection of Figma UI components and templates seamlessly integrated with Framer. With meticulously organized variables and adaptive layouts, this tool provides a wide range of fully designed components to enhance Figma and Framer projects. From wallpapers to overlays, the UI components come in various styles and sizes to suit different design needs. DesignCode UI allows for customization of layouts, styles, patterns, and icons, making it a unique theming tool that offers flexibility for designers to create aesthetically distinct designs. Ideal for designers seeking to elevate their projects with a touch of modernity and style, DesignCode UI is a valuable asset in the realm of UI/UX design.
KEY FEATURES
- ✔️ Vast collection of Figma UI components and templates.
- ✔️ Seamless integration with Framer.
- ✔️ Meticulously organized variables and adaptive layouts.
- ✔️ Customization of layouts, styles, patterns, and icons.
- ✔️ Flexibility for designers to create distinct designs.
USE CASES
- Easily create high-fidelity prototypes in Figma using DesignCode UI's extensive collection of UI components and templates, speeding up the design process and ensuring consistency throughout the project.
- Collaborate with team members seamlessly by sharing customizable UI components and layouts from DesignCode UI, streamlining the design workflow and enhancing team productivity.
- Quickly iterate on design concepts by utilizing the adaptive layouts and organized variables in DesignCode UI, allowing for efficient exploration of different design styles and patterns.