
Auto H1 Design Free, Paid, Freemium, Free trial, Subscription, Usage Based 11 AI 22
What is Gradient Generator?
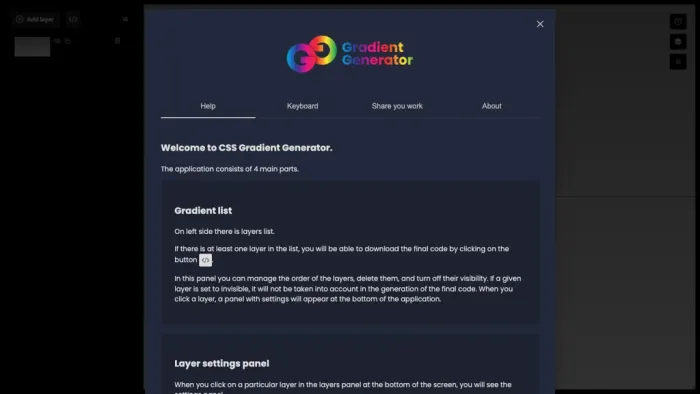
CSS Gradient Generator Tool,
The CSS Gradient Generator tool consists of four main parts - the gradient list on the left side, layers list with at least one layer, a panel to manage the order of layers, and a layer settings panel. Users can download the final code by clicking a button in the layers list. By clicking on a layer, settings appear at the bottom of the application for customization. Users can set gradient type and properties, adjust size, repeatability, transparency, and blend mode with ease. Adding new points to the gradient slider is simple with double-clicking, and points can be moved using the mouse or arrow keys. The tool also offers options to set focal points, gradient direction, and positioning, with different modes accessible via shortcut keys or mouse clicks. Additionally, a library feature allows users to save and manage their works for future use.
KEY FEATURES
- ✔️ Gradient list management.
- ✔️ Layer settings customization.
- ✔️ Code download functionality.
- ✔️ Point manipulation flexibility.
- ✔️ Library feature for work saving.
USE CASES
- Customize and generate CSS gradients effortlessly using the AI tool's intuitive interface and settings panels, allowing users to create visually stunning backgrounds for websites or applications with ease.
- Quickly adjust gradient properties such as size, repeatability, transparency, and blend mode in real-time by interacting with the layer settings panel, enabling users to fine-tune the appearance of their designs.
- Save time and streamline workflow by utilizing the shortcut keys and mouse clicks to access different gradient modes, focal points, and positioning options for precise control over the gradient output.