
Auto H1 Design Free, Paid, Freemium, Free trial, Subscription, Usage Based 11 AI 22
What is Iconomy?
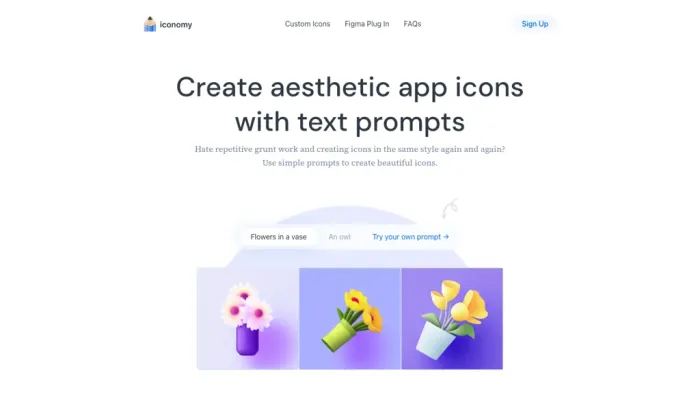
Iconomy is a Figma plugin designed to streamline the process of creating custom aesthetic app icons, eliminating the need for repetitive grunt work. By using simple prompts like flowers or owl, users can easily generate beautiful icons in a style of their choice.
With over 15 sample icons to kickstart creativity, Iconomy allows users to quickly grow their icon sets without resorting to uncreative work. The plugin is always at your fingertips within Figma, offering the convenience of generating icons on the spot.
Icons can be downloaded in PNGs or SVGs, and users have control over the credits used to train custom models. Iconomy stands out as a tool that simplifies the task of creating icons with a consistent style, providing a hassle-free solution for users seeking efficiency in their design process.
KEY FEATURES
- ✔️ Generate custom aesthetic app icons.
- ✔️ Simple prompts for icon generation.
- ✔️ 15 sample icons for creativity kickstart.
- ✔️ Download icons in PNGs or SVGs.
- ✔️ Control over credits for training custom models.
USE CASES
- Quickly generate a set of custom aesthetic app icons based on specific themes like 'flowers' or 'owl' using Iconomy, saving time and effort in the design process while ensuring a consistent style across icons.
- Expand your icon library effortlessly by leveraging Iconomy's 15 sample icons as a creative starting point, allowing for rapid creation of diverse icon sets without repetitive tasks.
- Empower your design workflow by seamlessly integrating Iconomy as a Figma plugin, enabling on-the-spot icon generation with options to download in PNGs or SVGs for immediate use and customization.